Cómo crear una página web HTML en Bloc de Notas
✅Para crear una página web HTML en Bloc de Notas, abre Bloc de Notas, escribe el código HTML básico y guarda el archivo con extensión .html.
Para crear una página web HTML en Bloc de Notas, simplemente necesitas seguir unos pasos básicos que no requieren conocimientos avanzados en programación. Este proceso es ideal para principiantes que desean aprender los fundamentos del desarrollo web sin necesidad de herramientas sofisticadas.
El proceso de creación de una página web en Bloc de Notas se puede dividir en los siguientes pasos detallados que te guiarán desde la configuración inicial hasta la visualización de tu página web en un navegador.
Paso 1: Abrir Bloc de Notas
Para comenzar, abre el Bloc de Notas en tu computadora. Puedes hacerlo buscando «Bloc de Notas» en el menú de inicio de Windows o ejecutando notepad.exe desde la ventana de ejecutar (Win + R).
Paso 2: Escribir el Código HTML Básico
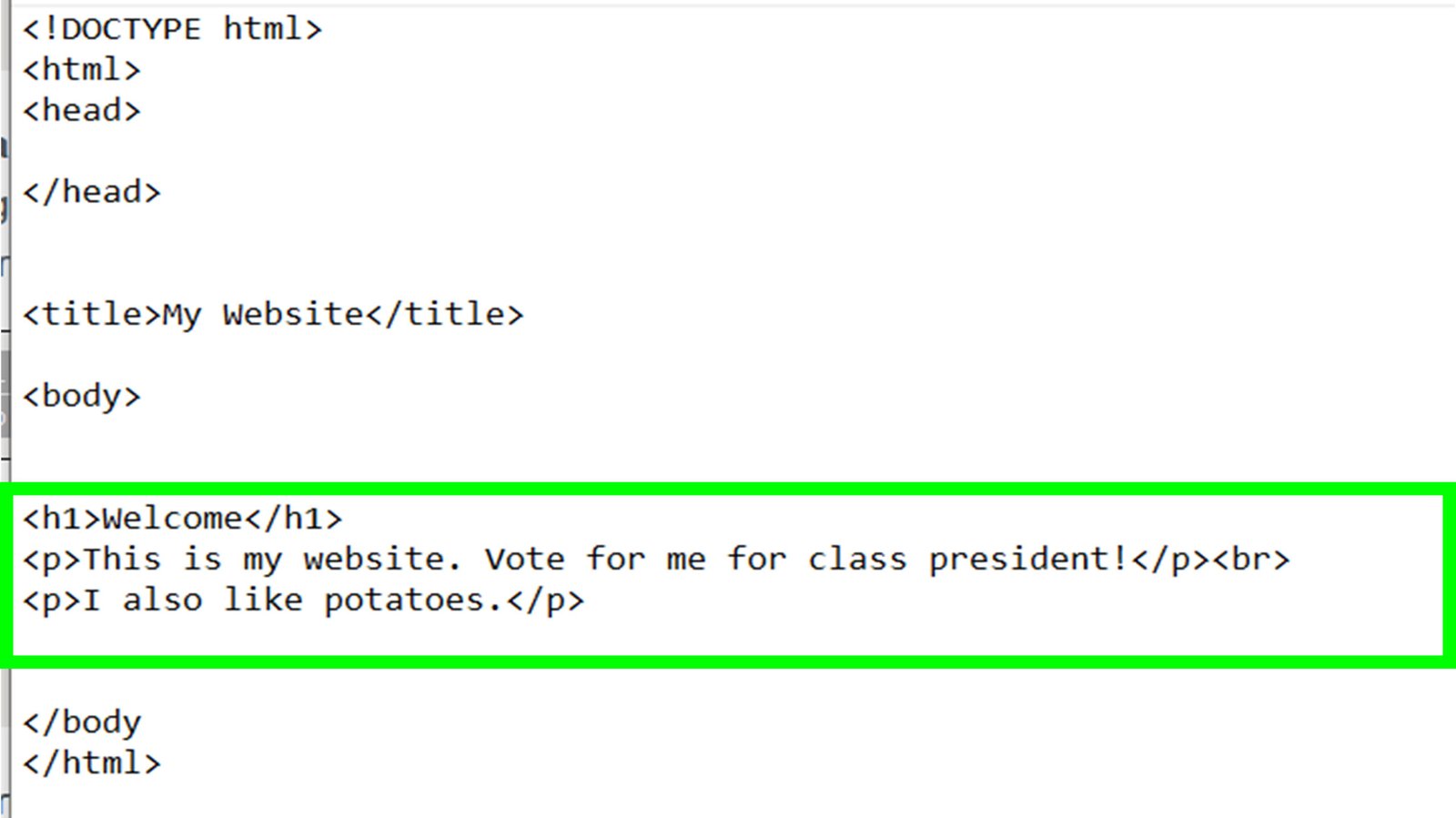
Una vez que tengas el Bloc de Notas abierto, puedes empezar a escribir el código HTML básico. Aquí tienes un ejemplo de una estructura HTML mínima:
<!DOCTYPE html>
<html>
<head>
<title>Mi Primera Página Web</title>
</head>
<body>
<h1>Bienvenido a Mi Página Web</h1>
<p>Este es un párrafo de ejemplo en mi primera página web creada con Bloc de Notas.</p>
</body>
</html>
Paso 3: Guardar el Archivo
Después de escribir el código HTML, guarda el archivo. Ve al menú Archivo y selecciona Guardar como. Es importante que el archivo se guarde con la extensión .html para que sea reconocido como una página web. Por ejemplo, guarda el archivo como mi_pagina.html. Asegúrate de seleccionar «Todos los archivos» en el campo de tipo de archivo y de que el nombre del archivo tenga la extensión .html.
Paso 4: Abrir el Archivo en un Navegador
Una vez guardado, localiza el archivo en tu computadora y haz doble clic en él. Esto abrirá tu página web en el navegador predeterminado, mostrando el contenido que escribiste en el Bloc de Notas.
Consejos Adicionales
- Si deseas añadir más contenido, simplemente abre el archivo .html en Bloc de Notas, edita el código y guarda los cambios.
- Para aprender más sobre HTML y añadir más funcionalidades a tu página, considera explorar recursos adicionales sobre etiquetas HTML, atributos, y estilos CSS.
- Usa la validación de HTML para asegurarte de que tu código sigue los estándares web.
Siguiendo estos pasos, habrás creado tu primera página web en HTML usando solo el Bloc de Notas. A partir de aquí, puedes continuar experimentando y aprendiendo más sobre desarrollo web.
Preparando el entorno para escribir código HTML en Bloc de Notas
Para preparar el entorno y comenzar a escribir código HTML en Bloc de Notas, es fundamental seguir algunos pasos clave que garantizarán una experiencia de desarrollo web fluida y efectiva.
Configuración del Bloc de Notas
Antes de comenzar a escribir código HTML, es importante ajustar la configuración del Bloc de Notas para asegurarse de que el archivo se guarde con la extensión adecuada. Sigue estos pasos:
- Abre Bloc de Notas en tu computadora.
- Dirígete a la opción «Guardar como» en el menú Archivo.
- Selecciona la ubicación donde deseas guardar tu archivo y asigna un nombre seguido de la extensión .html. Por ejemplo, «index.html».
- En el campo «Tipo», elige «Todos los archivos» para asegurarte de que se guarde como un archivo HTML.
Estructura básica de un documento HTML
Todo documento HTML sigue una estructura básica que incluye etiquetas fundamentales. A continuación, se muestra un ejemplo sencillo de la estructura de un documento HTML:
| Elemento | Descripción |
|---|---|
| <!DOCTYPE html> | Define la versión de HTML utilizada en el documento. |
| <html> | Elemento raíz que engloba todo el contenido HTML. |
| <head> | Sección que contiene metadatos y enlaces a archivos externos. |
| <body> | Contiene el contenido visible de la página web. |
Es crucial respetar esta estructura para que el navegador interprete correctamente el contenido y lo muestre de forma adecuada.
¡Con estos pasos y consejos, estarás listo para comenzar a crear tu página web HTML en Bloc de Notas de manera efectiva y organizada!
Guardando y visualizando tu archivo HTML en el navegador
Una vez que hayas escrito el código HTML de tu página web en Bloc de Notas, es crucial guardar el archivo con la extensión «.html» para que el navegador pueda reconocerlo como una página web. Para ello, sigue estos sencillos pasos:
- Guarda el archivo: Ve a «Archivo» en la barra de menú de Bloc de Notas y selecciona «Guardar como». Asegúrate de elegir la ubicación donde deseas guardar tu archivo y asigna un nombre significativo seguido de la extensión «.html», por ejemplo, «index.html».
- Visualiza tu página web: Para ver tu página web en acción, abre tu navegador web favorito (como Chrome, Firefox o Edge) y arrastra el archivo HTML guardado desde la carpeta hacia la ventana del navegador. Alternativamente, puedes hacer clic derecho en el archivo, seleccionar «Abrir con» y elegir tu navegador.
Una vez que hayas cargado tu página web en el navegador, podrás ver cómo se muestra el contenido que has creado con HTML y cualquier CSS o JavaScript que hayas incluido. Es importante tener en cuenta que si realizas cambios en tu archivo HTML, deberás guardarlos nuevamente y actualizar la página en el navegador para ver los cambios reflejados.
Recuerda que la práctica constante es fundamental para mejorar tus habilidades en el desarrollo web con HTML. Experimenta con diferentes etiquetas, estilos y elementos para familiarizarte con el lenguaje y sus posibilidades. ¡Diviértete creando tus propias páginas web desde cero!
Preguntas frecuentes
¿Qué es necesario para crear una página web HTML en Bloc de Notas?
Solo necesitas tener instalado el Bloc de Notas en tu computadora y conocimientos básicos de HTML.
¿Cómo inicio un documento HTML en Bloc de Notas?
Abre el Bloc de Notas, escribe «» para declarar que es un documento HTML y luego «» para iniciar el documento.
¿Qué extensión de archivo debo usar al guardar el documento HTML en Bloc de Notas?
Debes guardar el archivo con la extensión «.html» para que el navegador lo reconozca como un documento HTML.
¿Cómo visualizo mi página web creada en Bloc de Notas en un navegador web?
Guarda el archivo HTML, luego ábrelo con un navegador web como Google Chrome o Firefox para visualizar tu página web.
¿Qué puedo hacer si mi página web no se ve como esperaba en el navegador?
Revisa el código HTML en busca de errores, como etiquetas mal cerradas o mal escritas, y corrige los problemas encontrados.
¿Es recomendable utilizar un editor de código en lugar de Bloc de Notas para crear páginas web?
Sí, los editores de código ofrecen funcionalidades avanzadas que facilitan la escritura y corrección de código HTML, CSS y JavaScript.
- Descargar e instalar el Bloc de Notas si no lo tienes.
- Aprender las etiquetas básicas de HTML como , ,
, , etc.</li> <li>Guardar el archivo con extensión .html para visualizarlo en un navegador.</li> <li>Utilizar etiquetas de formato como<br /> <h1>, </p> <p>, <a>, <img>, entre otras, para dar estructura y contenido a la página.</li> <li>Revisar constantemente el código para corregir errores y mejorar el diseño de la página.</li> <li>Explorar recursos en línea como tutoriales y documentación para ampliar tus conocimientos en desarrollo web.</li> </ul> <p>¡Déjanos tus comentarios y comparte tus experiencias creando páginas web en Bloc de Notas! No olvides revisar otros artículos relacionados con el desarrollo web en nuestra web.</p></p> <div class="crp_related crp-rounded-thumbs"><h3>Artículos relacionados:</h3><ul><li><a href="https://todojardineria.info/como-tocar-twinkle-twinkle-little-star-en-piano/" class="crp_link post-19957"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/manos-tocando-twinkle-twinkle-little-star-en-piano-200x200.jpg" class="crp_featured crp_thumb crp_thumbnail" alt="manos-tocando-twinkle-twinkle-little-star-en-piano" title="Cómo tocar "Twinkle Twinkle Little Star" en piano" /></figure><span class="crp_title">Cómo tocar "Twinkle Twinkle Little Star" en piano</span></a></li><li><a href="https://todojardineria.info/cual-es-la-equivalencia-del-perfume-my-way-de-giorgio-armani/" class="crp_link post-12579"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/my-way-200x200.jpg" class="crp_featured crp_thumb crp_thumbnail" alt="my-way" title="Cuál es la equivalencia del perfume My Way de Giorgio Armani" /></figure><span class="crp_title">Cuál es la equivalencia del perfume My Way de Giorgio Armani</span></a></li><li><a href="https://todojardineria.info/como-usar-el-dictado-por-voz-de-google-en-tu-dispositivo/" class="crp_link post-19266"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/persona-hablando-a-un-telefono-inteligente-200x200.jpg" class="crp_featured crp_thumb crp_thumbnail" alt="persona-hablando-a-un-telefono-inteligente" title="Cómo usar el dictado por voz de Google en tu dispositivo" /></figure><span class="crp_title">Cómo usar el dictado por voz de Google en tu dispositivo</span></a></li><li><a href="https://todojardineria.info/que-articulos-de-papeleria-son-esenciales-para-una-oficina/" class="crp_link post-17845"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/escritorio-organizado-con-material-de-papeleria-200x200.jpg" class="crp_featured crp_thumb crp_thumbnail" alt="escritorio-organizado-con-material-de-papeleria" title="Qué artículos de papelería son esenciales para una oficina" /></figure><span class="crp_title">Qué artículos de papelería son esenciales para una oficina</span></a></li><li><a href="https://todojardineria.info/como-crear-un-sitio-web-con-html-y-css-paso-a-paso/" class="crp_link post-20313"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/diseno-de-sitio-web-con-html-y-css-200x200.png" class="crp_featured crp_thumb crp_thumbnail" alt="diseno-de-sitio-web-con-html-y-css" title="Cómo crear un sitio web con HTML y CSS paso a paso" /></figure><span class="crp_title">Cómo crear un sitio web con HTML y CSS paso a paso</span></a></li><li><a href="https://todojardineria.info/como-aprender-a-tocar-canciones-en-el-piano-paso-a-paso/" class="crp_link post-19999"><figure><img width="200" height="200" src="https://todojardineria.info/wp-content/uploads/manos-de-una-persona-tocando-el-piano-200x200.jpg" class="crp_featured crp_thumb crp_thumbnail" alt="manos-de-una-persona-tocando-el-piano" title="Cómo aprender a tocar canciones en el piano paso a paso" /></figure><span class="crp_title">Cómo aprender a tocar canciones en el piano paso a paso</span></a></li></ul><div class="crp_clear"></div></div></div><!-- .entry-content --> <footer class="entry-footer"> </footer><!-- .entry-footer --> </div> </article><!-- #post-19886 --> <div class="entry-author entry-author-style-center"> <div class="entry-author-profile author-profile vcard"> <div class="entry-author-avatar"> <img alt='Foto del avatar' src='http://todojardineria.info/wp-content/uploads/cropped-Captura-de-pantalla-2024-03-03-204106-80x80.png' srcset='http://todojardineria.info/wp-content/uploads/cropped-Captura-de-pantalla-2024-03-03-204106-160x160.png 2x' class='avatar avatar-80 photo' height='80' width='80' decoding='async'/> </div> <b class="entry-author-name author-name fn"><a href="https://todojardineria.info/author/josericarte42/" title="Entradas de Javier Flores" rel="author">Javier Flores</a></b> <div class="entry-author-description author-bio"> <p>Como apasionado jardinero y botanico experto, llevo más de 15 años creando espacios verdes impresionantes. Mi blog, lleno de consejos prácticos y descubrimientos botánicos, es mi plataforma para compartir mi amor por la naturaleza y ayudar a otros a cultivar su propio oasis en casa.</p> </div> <div class="entry-author-follow author-follow"> </div><!--.author-follow--> </div> </div><!-- .entry-author --> <nav class="navigation post-navigation" aria-label="Entradas"> <h2 class="screen-reader-text">Navegación de entradas</h2> <div class="nav-links"><div class="nav-previous"><a href="https://todojardineria.info/como-cambiar-los-datos-de-facturacion-en-uber/" rel="prev"><div class="post-navigation-sub"><small><span class="kadence-svg-iconset svg-baseline"><svg aria-hidden="true" class="kadence-svg-icon kadence-arrow-left-alt-svg" fill="currentColor" version="1.1" xmlns="http://www.w3.org/2000/svg" width="29" height="28" viewBox="0 0 29 28"><title>Anterior Anterior